ホーム
Bloggerカスタマイズ
Webp 変換!だけじゃない、【サルワカ道具箱】
2021年5月20日木曜日
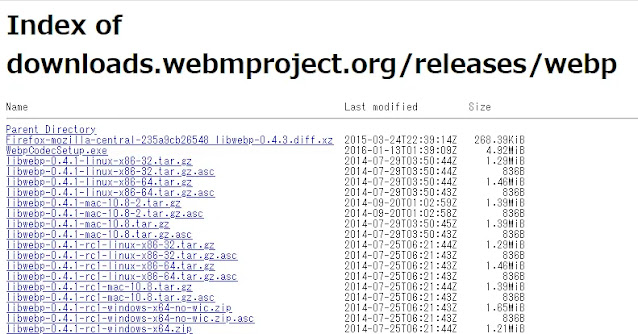
前回、Webpのコーディックを入れました。変換については次回、としましたのでその続きです。Webp変換ツールやサイトはいくつもありますが、もうこれ一択といっていいほど使いやすいのが、”サルワカ”さんのサイトの道具箱。こ…
WebP を普通に使えるようにする
2021年5月20日木曜日
QooQ のカスタマイズで、フォントやスクリプトを埋め込んだりしましたが、テンプレートを、Hello World! に変更したので、もう一度、やり直しです。 でも、PageSpeed Insigh…
highlight.js 再導入~QooQバックアップ活躍
2021年5月4日火曜日
QooQ から、Hello World! へのお引越し。エイやっと載せ替えちまったものの、合わせこみは、ちょっとさぼってました。コード引用の見栄えをよくする highlight.js 。 これを導入…
QooQからHello World! へお引越し#02 こまごま微調整中のメモ
2021年4月29日木曜日
こまごまと対応中のメモです。備忘録のメモなので、順不同。忘れているものもあるかも。 ブログカードのCSSをコピペ Hello World の作者様ページへのリンクを貼り付けたら、ブログカードがちゃん…
QooQからHello World! へお引越し #01 レスポンシブルレイアウトの調整
2021年4月27日火曜日
Blogger の カスタマイズにあたり、QooQからHello World への引っ越し、スタートしました。えいや、で、引っ越ししちゃいましたが、まずは、微妙なレイアウトが気になるので、そこを調整します。 …
ブログ記事をツィートしたり、ブログカードにした時の見た目を整備する
2021年3月17日水曜日
記事が出来たので、ツィートしようと張り付けてみたら、あら、スッカスカ。ちゃんと、設定を見直しました、の回です。(実際やったのは、結構むかし) ツィッター、イメージ、でない、で検索!! 過去記事をブログカ…
OpenLiveWriter 編集画面のカスタマイズ
2021年3月15日月曜日
記事を書くのに、OpenLiveWriterを使うようになりましたが、編集時の見た目がよくない。具体的にはこんな感じ。右側が実際のページ、左側が、編集中画面。 OpenLiveW…
コメント件数表示を追加
2021年3月10日水曜日
ふじろじっくさんとこのブログ、公開日、更新日部分の後ろにコメント数表示があるんですよね。しかもリンク付き。いつかコメント貰えるようになったら真似しようと思ってました。 まだまだコメントなんて貰えないだろって思って…
引用、囲み、箇条書の見栄えを整える
2021年3月10日水曜日
リスト化したり、箇条書だったり、ボックスに囲ったり、こういうのはまだ全く未調整。ここを調整します。 参考にする記事 サルワカ | サルでも分かる図解説明マガジン …
SVGアイコンをCSSの疑似要素に使う
2021年3月6日土曜日
PageSpeed Insights が「レンダリングを妨げるリソース」なんて言うもんだから、FontAwsome の all.css を読み込まなくて済むようにしています。具体的には、SVGア…