ミスも楽々発見!Chrome ディベロッパーツール
昨日は、BINUBALLさん、ふじやんさん、のお二人から、挙動のおかしな箇所をご指摘頂きました。ありがとうございます。早速、修正させてもらいました。
今回の修正も、Chromeディベロッパーツールを使うとすぐに見つけることができたので、その様子を少し紹介したいと思います。
立ち上げ方
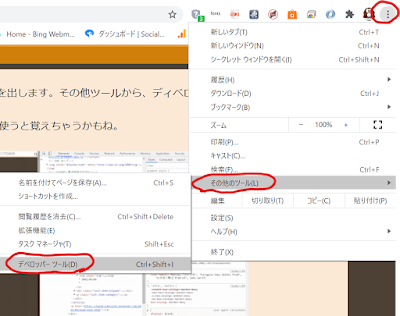
Chrome 右上の点点々をクリックしてメニューを出します。その他ツールから、ディベロッパーツールを選択します。
Ctrl+Shift+I のショートカット、しょっちゅう使うと覚えちゃうかもね。
修正事例紹介 「意図しない横スクロールが発生している!!」
ふじやんさんから、指摘頂いたのが、「トップページだけ、横スクロールが発生していますね」でした。早速、みてみると、確かに、なにかが横に伸びてるのか、横スクロールバーがでていますし、動かすと右の余白が大きくとられているのがわかります。
そこで、ディベロッパーツールを立ち上げて見てみると、日付枠が、大きいのがわかりました。実際の操作状況、GIFにして貼り付けました。
ディベロッパーツールの左上、矢印を選んでページの各要素を選んでいくと、横長になってるものが見つかります。そこのCSSは右側。写真よけるのに、leftで寄せたけど、widthが入ってないので右にはみ出ちゃってました。Width を設定して動作を確認します。
テーマのHTMLを修正
最終は、この修正をテーマのHTMLへ修正しないといけません。ここを修正して、なおりました。
まとめ
挙動がおかしいな?と気づいたら、” Ctrl + Shift +I “ ! これですぐに調べられます。スクリプトのエラーなども、Consoleを開くとわかったりもしますので、使いこなせれば、とっても便利です。




コメント
0 件のコメント :
コメントを投稿