Open Live Writer へ Dynamic Template を導入
Windows Live Writer 時代には様々な Plug-in があったようですが、もちろん、Open Live Writer も、Pluginが使えます。今も使えるものは、少なくなってしまったようですが、この Dynamic Template が一つあれば、欲しい機能のほとんどは実現できるのではないでしょうか。
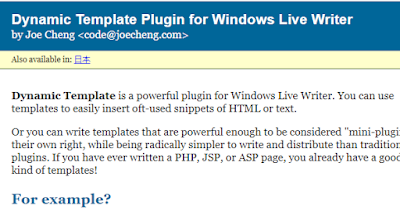
Dyanamic Template って、どんなもの?
基本機能:テンプレートを登録して、簡単にタグやテキストを挿入できます。
選択した文字に対してタグを追加したり、現在の日付を取得したりしたテンプレートも作ることもできます。
高度なカスタマイズ:C#構文を埋め込むことができます。
繰り返しや条件判断を伴う編集をすることもできます。
Dyanamic Template の入手先
リンク先はここ
リリース分のダウンロードはここ
ここから、DynamicTemplate.v1.0.4_installer.exe をダウンロードします。
その他、参考リンク
元オリジナルはここですが、ここからは落とせないです。使い方ガイドがあります。
http://www.joecheng.com/code/DynamicTemplate/
もし、ソースからのコンパイルが必要なら、ここにコンパイル手順あり。
https://webdesign.vdlz.xyz/Editor/OpenLiveWriter/plug-in/DynamicTemplate/AddDynamicTemplate.html
Dyanamic Template のインストール
DynamicTemplate.v1.0.4_installer.exeをダウンロードして実行(インストール)します。
他に以下の方法が紹介されています。上手くいかない場合は以下の手順も試してみるとよいかも。
任意のフォルダにインストールすると、右側の Plug-ins に Dynamic Template が出てきます。
その他の方法① フォルダを作ってDLLを置く
DynamicTemplate.dll 本体を「C:\Users\[ユーザー・アカウント名]\AppData\Local\OpenLiveWriter\app-(該当のバージョン)\plugins」にプラグインをコピーします。
その他の方法② レジストリへ直接登録する
Dyanamic Template の使い方
使用例:Markタグをつけるテンプレート
Plug-ins のところから、Dynamic Template を起動すると、ダイアログがでます。
Edit Templates から、New で新しいテンプレートを作成します。
マーカーと名前を付けます。
選択部分を、markタグで囲うテンプレートを設定します。選択部分は、<%=_selection%>で表すことができます。
登録して、使ってみましょう。
マーカーで強調する場所は、ここだ!
選択して、Dynamic Template のマーカーを選びます。無事、markタグが挿入されました。
より詳しい使い方は、下記リンクを参考にしてください。












コメント
0 件のコメント :
コメントを投稿